Artefato importante no Framework ProdOps para construir um ambiente informativo e guiar a jornada de observabilidade do produto. Peça fundamental para a atuação de um PRE (ProdOps Reliability Engineer, Engenheiro de Confiabilidade ProdOps).
Origem na Matriz de Resiliência do Shopify
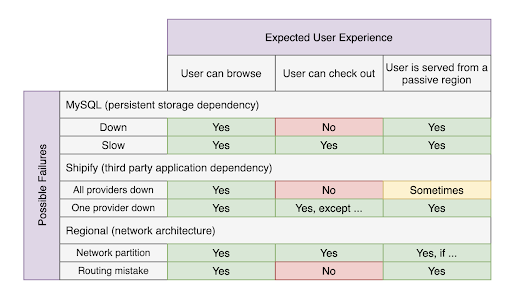
Por volta de 2014, o Shopify apresentou a Matriz de Resiliência, uma ferramenta que utilizam para entregar uma operação eficiente na Black Friday.

A idéia a grosso modo é tabular as aplicações e dependências envolvidas na Black Friday e observar o impacto que uma peça causa quando está degradada ou indisponível na experiência de compra. Deste forma, todas as áreas envolvidas na operação podem tomar decisões rápidas e evitar prejuízos durante a atuação.
A visão do produto é completa quando se colocam todas as peças necessárias para a execução do serviço fim a fim em um mesmo desenho, independente de como foi pensada a divisão das aplicações entre as equipes de produto.
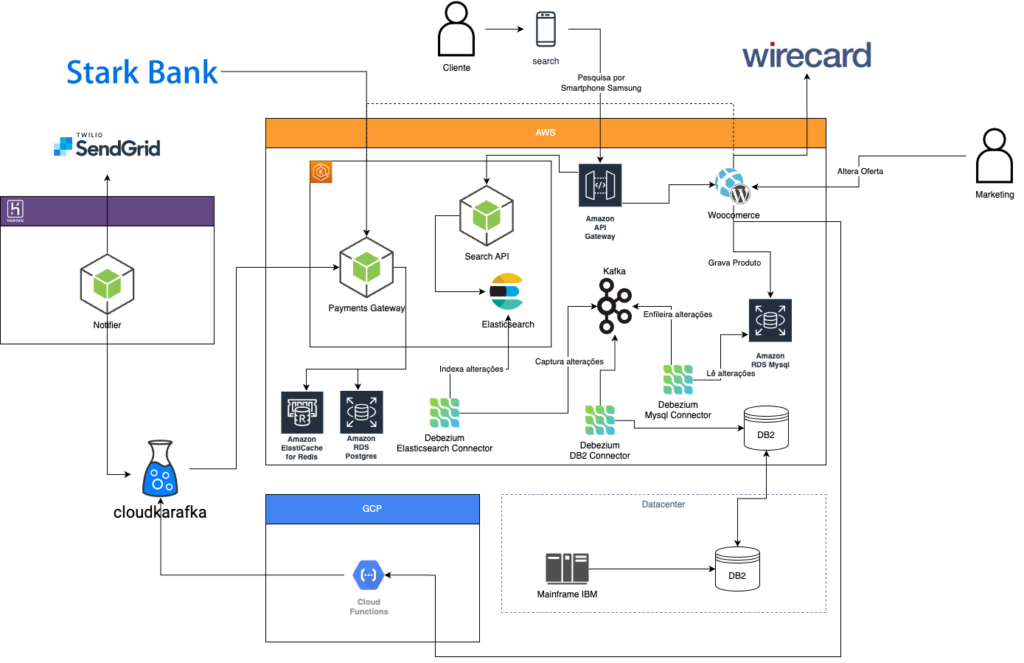
Desenho da Arquitetura Real do Produto
Utilizamos no Framework ProdOps para conquistar algo a mais que a resiliência, usamos também para mapear e entender o verdadeiro time envolvido no produto ou Value Stream.

Durante o trabalho prévio de mapeamento para a construção do Plano de Confiabilidade, extraímos as aplicações a partir de Service Blueprint para entender como funciona a jornada do cliente fim a fim.
Desta forma conseguimos entender que aplicações são dependentes na jornada, quando as vezes nem acesso direto entre APIs existem. O fluxo é maior do que o grafo de interdependências técnicas na infraestrutura.
Geralmente conhecemos o time que está dedicado a um tema, mas existe uma lacuna sobre as pessoas envolvidas e necessárias quando um incidente acontece ou uma demanda é necessária no Roadmap, esse mapeamento ajuda a preencher esses espaços.
Desenho de Arquitetura Preliminar
Na maior parte o trabalho não sai de uma só vez e definitivo, o entendimento da equipe técnica envolvida precisa de várias rodadas de mapeamento. O primeiro benefício é colocar as pessoas técnicas envolvidas para entenderem em conjunto qual o desenho correto, quase sempre vai perceber que a história entre dev, devops, infra e arquitetura tem nuances distintas que faltam entendimento em algum nível e a história sempre falta um pedaço.
DevOps conhece muito bem o desenho local das aplicações, mas não tem visibilidade do todo. Infra conhece o todo, mas não entende como os serviços são dispostos entre as aplicações. Dev na maior parte das vezes não tem a visibilidade de como funciona em produção. Desenho de arquitetura está sempre atrasado.
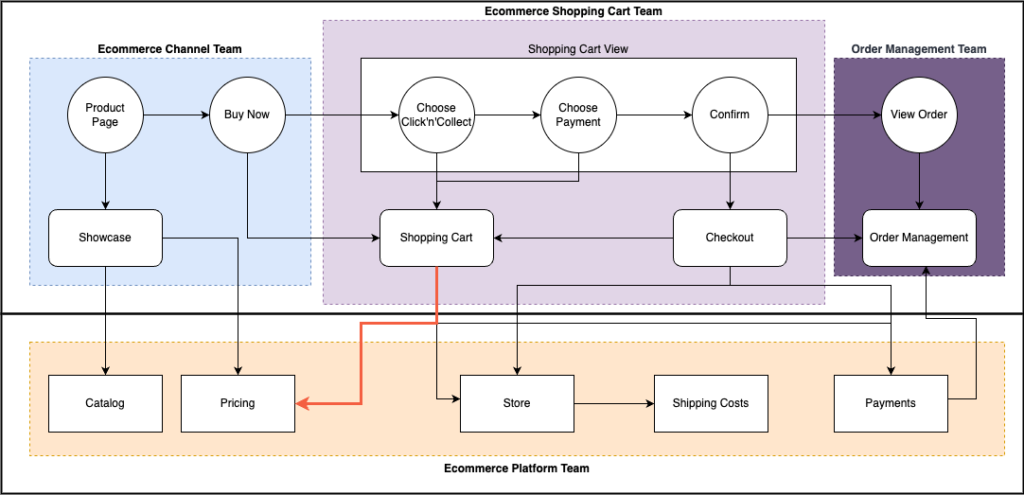
O desenho seguinte foi uma primeira rodada de mapeamento com os envolvidos no tema e o entendimento sobre o que chamavam de produto Retira na Loja. O produto na verdade é uma Value Stream distribuída na plataforma de Ecommerce, se percebe que o time não tem independencia nas publicações e é impactado no versionamento com as outras equipes envolvidas.

Expansão e Atualização Constante do Desenho de Arquitetura
Quando o desenho de arquitetura é realizado entendendo o todo, colocando as integrações necessárias para o serviço ser entregue, não apenas o produto fiuncionar, é que o time real do serviço aparece.
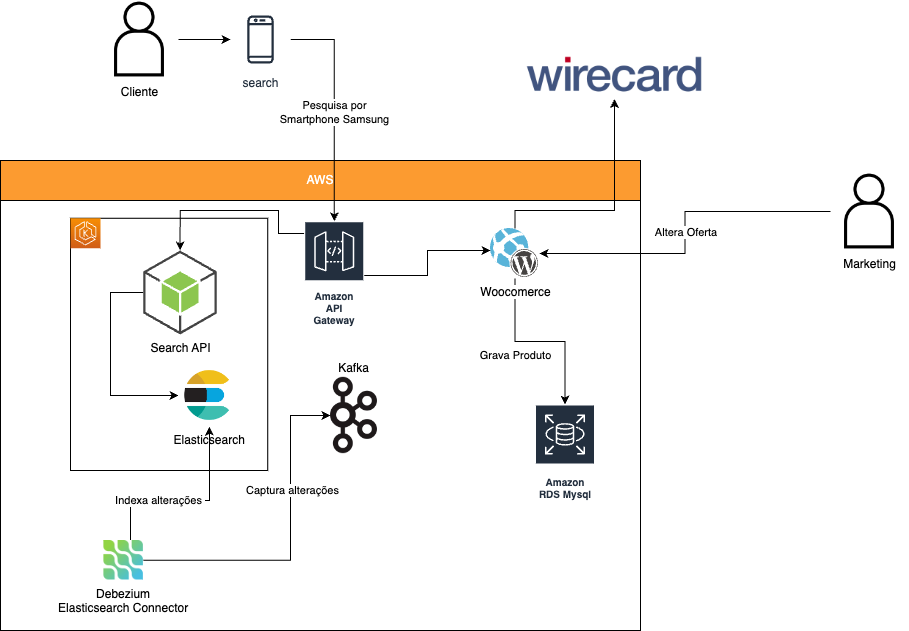
Numa segunda rodada de mapeamento já no Brainstorming sobre como observar essa Value Stream tratada como produto interno, o time descobre que faltam dependências que contém lógicas sobre o tema, quando há mudança de regra, é preciso interromper o Backlog de outra equipe. O desenho a seguir aumenta o escopo do “produto” e já demonstra que possui dois times quando um incidente for reportado.

A avaliação contínua é a abordagem para manter o desenho em constante evolução e garantir que todos os participantes conhecem sempre a história completa.
Usar APMs para facilitar o trabalho de mapeamento com funcionalidades de Service Discovery e Arch as a Code para extrair e manter o desenho atualizado são as técnicas que ajudam a potencializar a atualização. Utilizar e guiar IaC para ter todo o desenho, ajuda na construção da jornada de Onboarding tambem.
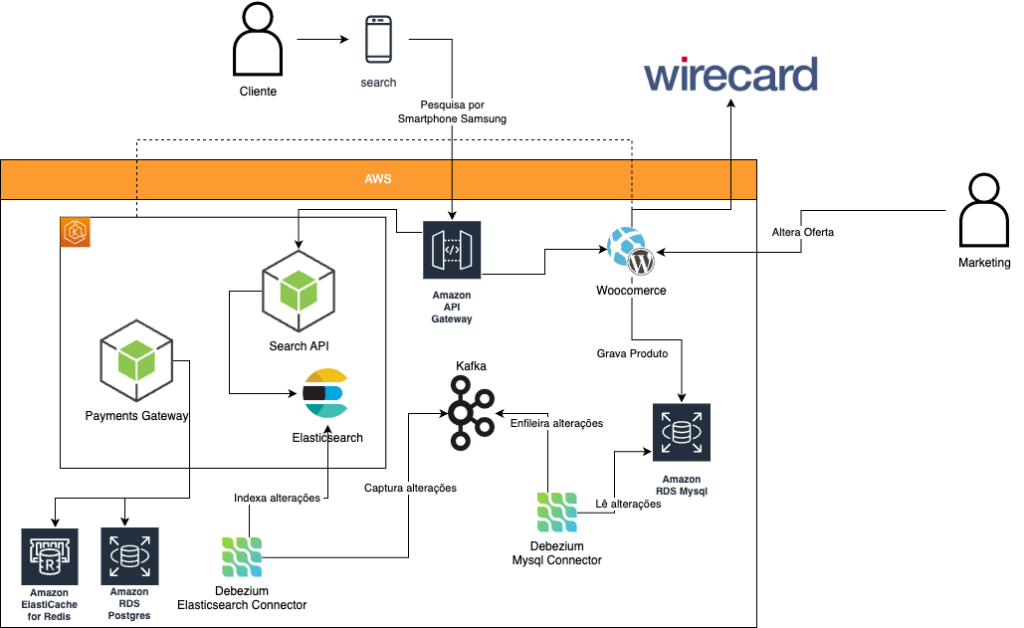
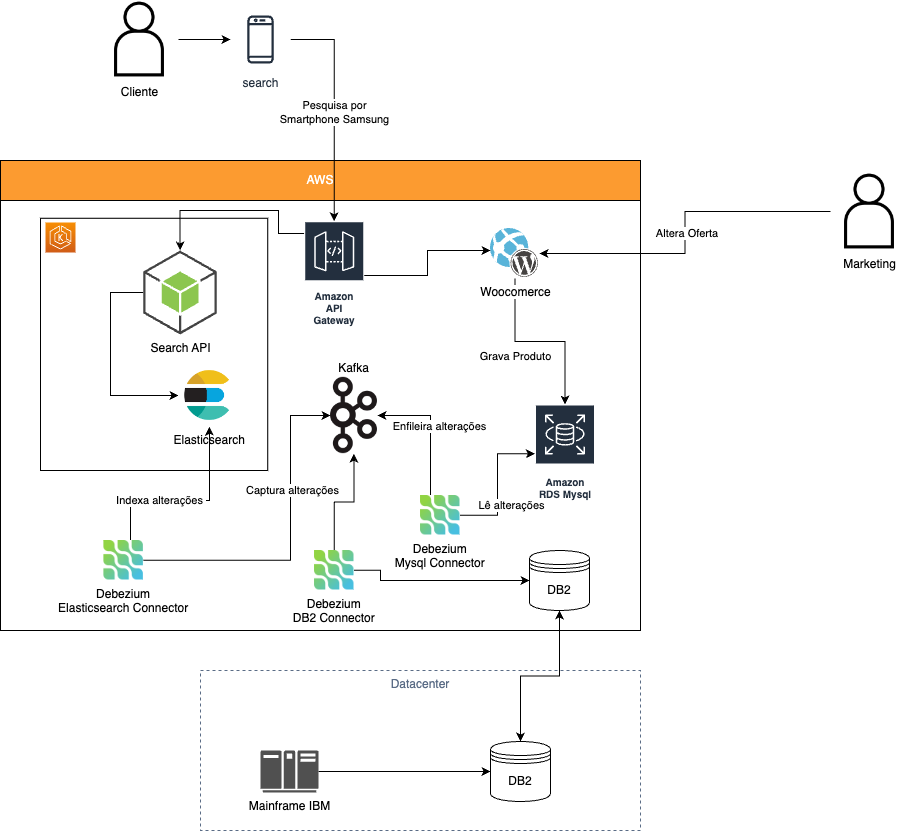
O desenho seguinte é um exemplo de uma visão completa, quando o time aplicou as integrações para o serviço funcionar deste a origem das informações até o resultado final ao cliente.

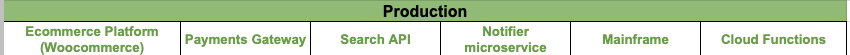
Desenho da Matriz
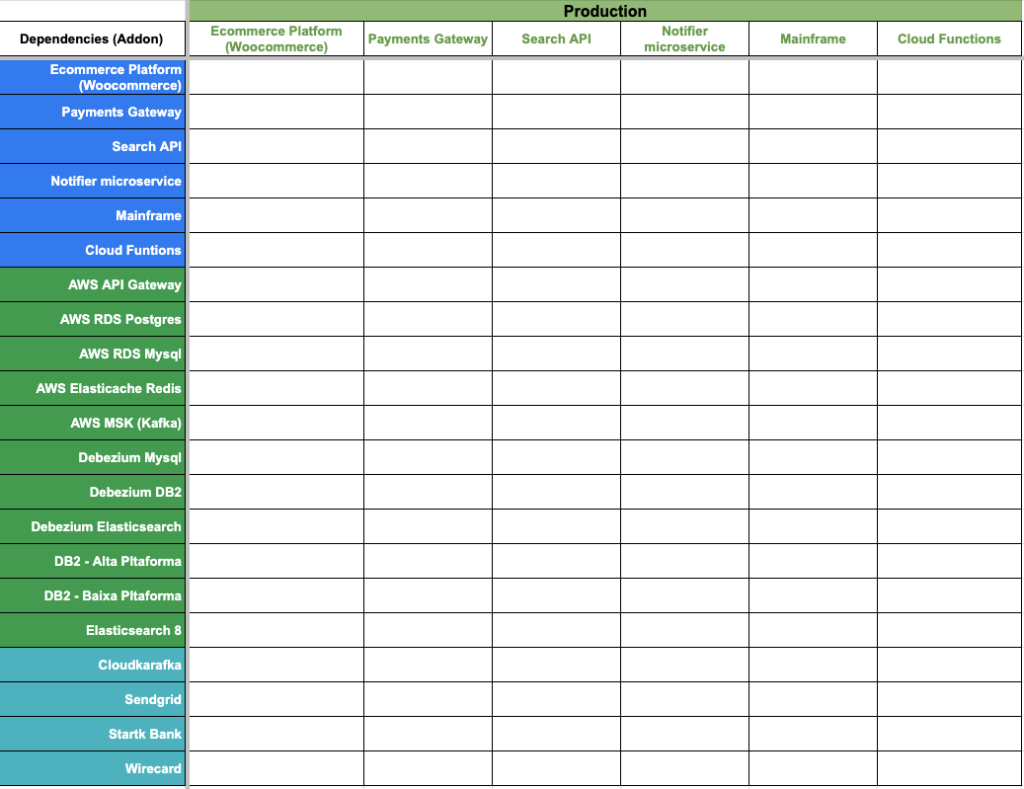
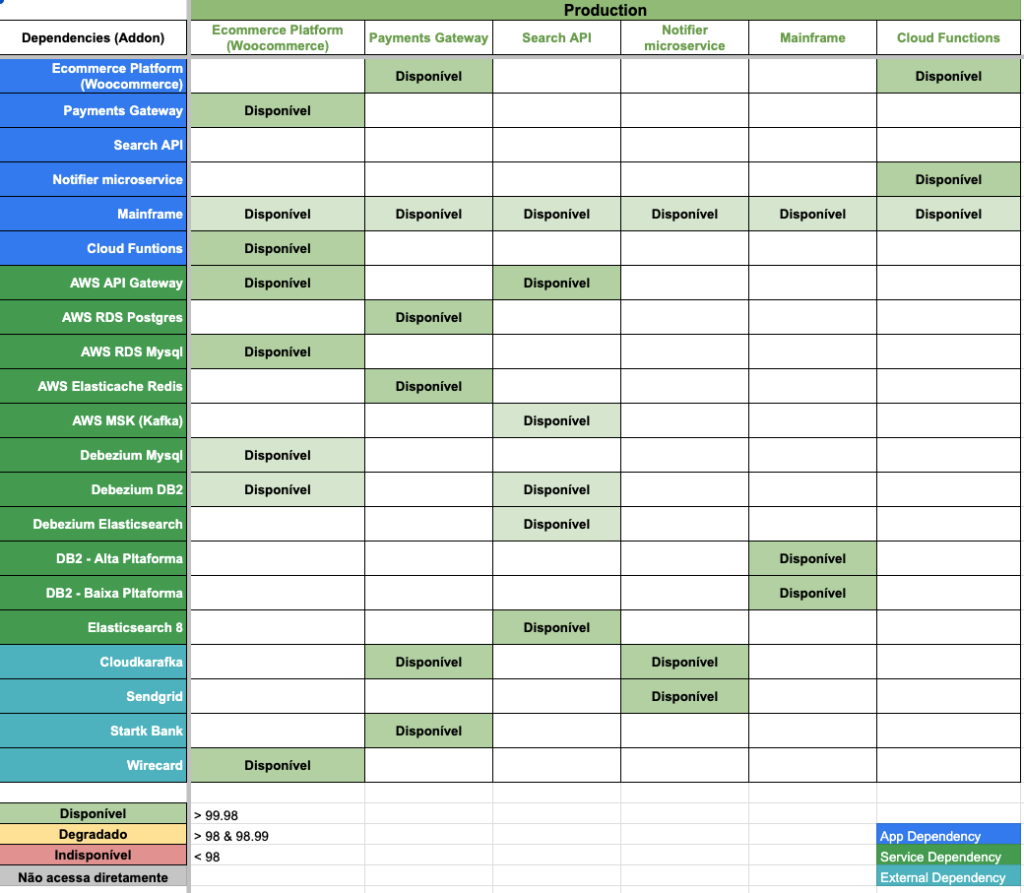
A partir do desenho de arquitetura, a técnica utilizada é colocar todas as aplicações que os times envolvidos com o tema fazem mudança de código numa linha de uma planilha.

Então repetimos as aplicações em linhas verticais e todas as dependências conhecidas no desenho.

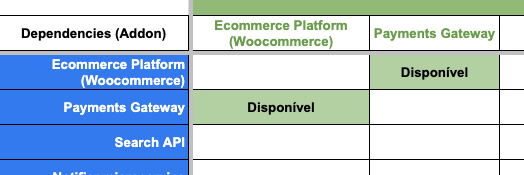
A partir de cada coluna, observar a interseção direta que a coluna tem com a linha, no desenho seguinte o Ecommerce tem dependencia do Gateway de pagamento, ou seja, acessa diretamente. Assim como existe uma dependência que o Gateway também acessa diretamente o Ecommerce marcado na coluna seguinte.

A idéia é construir uma Dashboard a partir desta visão e acompanhar os indicadores de disponibilidade entre os componentes e aplicações com apelo visual e facilitar a identificação de consequências mais rápido.

Com o Dashboard completo, conseguimos atuar com mais eficiência, no desenho a seguir, nada há o que fazer pelo time de infraestrutura quando um serviço SaaS está degradado a não ser escalar com o fornecedor, enquanto isso a área de negócio, que possui acesso à mesma Dashboard, pode minimizar os impactos desabilitando temporariamente o meio de pagamento do fornecedor específico.

Evolução da Dashboard
Quando o desenho está pronto, se percebe que existem algumas linhas sem correlação direta com as colunas, aqui mora um grande perigo, é justamente nas dependências ocultas que sofremos com um tempo de atuação elevada, até identificar as pessoas necessárias para identificação correta da causa raiz, o negócio sofreu prejuízos enormes.
A seguir o time identifica dependências indiretas, quando um componente dá problema e o que é afetado como consequência da inconsistência de dados.

Desta forma, o acionamento se torna mais inteligente, já conseguimos criar escalas e geração automatizada de salas de incidentes com Reports e alertas adequados aos envolvidos do tema conforme nível de prioridades destes incidentes.
Escalas inteligentes com a Expansão da Matriz para Contextos de Negócios ou Integrações
Uma jornada inteligente de gestão de incidentes precisa ser bastante assertiva com o tempo de acionamento de quem deve atuar para garantir um MTTR (Mean Time To Restore) bem pequeno. Quanto maior o MTTR, maior pode ser o prejuízo.
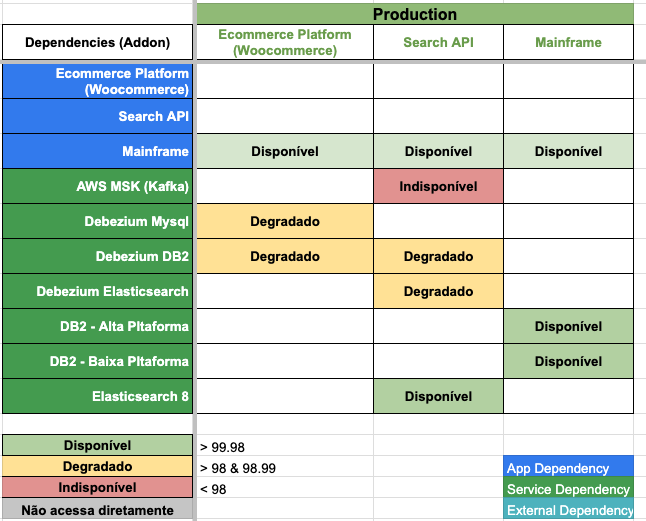
Alguns desenhos focados em acionamento inteligente são identificados durante as iterações na Avaliação Contínua, na imagem a seguir o time ProdOps identificou o time necessário quando o problema for classificado como integração com o Mainframe.

Novas Matrizes de Confiabilidade a partir desses desenho de recorte são endereçadas para se tornarem Dashboards inteligentes para segmentos dos times de operação (e associados) para então criar os grupos de acionamento.

Agora com o apoio do ProdOps, podemos gerar visões de acionamento agrupadas por contextos lógicos entre partes do serviço diminuindo a fricção de interrupções, controlando quem deveria ser acionado e minimizando o ruído entre envolvidos e até não envolvidos impactados nesse acionamento.
A ferramenta Matriz de Confiabilidade é uma estratégia poderosa para conectar áreas de negócio, times de TI e áreas de suporte que geralmente são deixadas em segundo plano quando as propostas de mudanças são desdobradas no Delivery. Seguimos evoluindo o desenho para contemplar por exemplo, o serviço de Customer Experience e integrações necessárias para a melhor experiência do cliente final.
Deixe um comentário
Você precisa fazer o login para publicar um comentário.